Farbwirkung - in der digitalen Welt
Stell dir jetzt bitte keinen blauen Hund vor. - Das klappt nicht so richtig, zumal sich jeder Mensch wahrscheinlich ein klein bisschen, ein anderes Blau, vorgestellt hat.
Hell, dunkel, Pastell, oder Navy?
Was bedeuten die Farben für dich und was verbindet man generell damit?
Das nutzt dir beim Design deines digitalen Auftritts - deiner Internetseite und in den Sozialen Medien.
Die Farbwirkung und deren Einsatz ist nicht zu unterschätzen. Was genau alles damit in Verbindung steht, wie man die passenden Farben findet und richtig anwendet, erfährst du hier.
Warum die Farben überhaupt wichtig sind
Ob nun Produkte und Dienstleistungen verkauft oder ein neue Internetseite etabliert werden soll – zunächst wird die Aufmerksamkeit der Leute benötigt.
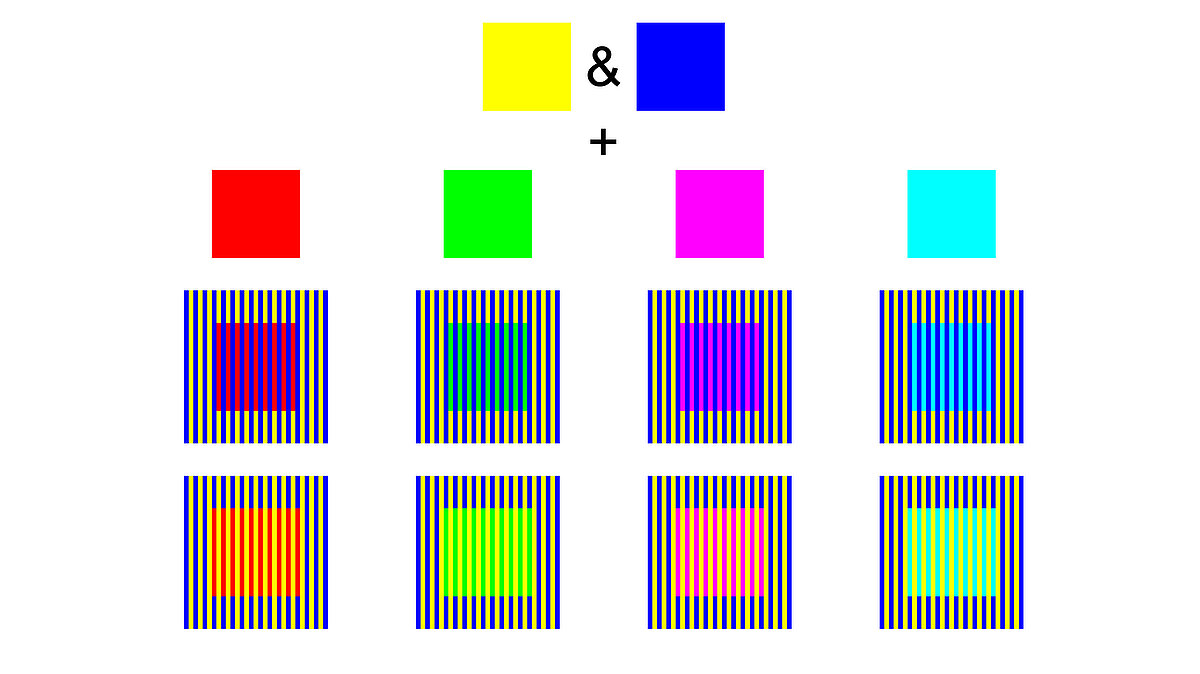
Dies geschieht in der Werbung und der generellen Darstellung des Unternehmens. Ist dieses neu und somit noch gänzlich unbekannt, oder nicht in der richtigen Zielgruppe angekommen, löst das Produkt/die Dienstleistung/ etc. einen neutralen Reiz in uns aus. Die Aufmerksamkeit wird durch überraschende, ungewöhnliche Reize oder Emotionen (Farben) aktiviert (z.B. einer lila Kuh). Dieser bestimmte Reiz muss nun in unserm Gehirn verknüpft werden. Dies kann sowohl negativ als auch positiv geschehen. Wichtig ist dabei neben Bildern, Videos oder Musik - die Farbgebung, denn sie beeinflusst maßgeblich die Urteilsbildung der Kunden. Außerdem wirken Farben in Kombination oft ganz anders, wie zum Beispiel hier:
Farben-Grundwissen der Websites
Die meisten Websites benutzen zwischen zwei und vier Farben. Grundsätzlich sollten nicht zu viele Farben verwendet werden, da sonst ein unseriöserer Eindruck entsteht.
Zudem sollten die gewählten Farben gut miteinander harmonieren und die Botschaft der Website transportieren, sowie die passenden Zielgruppen ansprechen. Sie finden sich bei allen Auftritten nach außen wieder. So entsteht ein einheitliches und seriöses Bild. Sie sind Teil des Corporate Designs, welches gewisse Standarts festlegt, wie das Unternehmen nach außenhin auftritt.
Hier fokussieren wir uns nur auf die Farben und deren Einsatz in der digitalen Welt.
Zunächst werden die Hauptfarben oft durch das Logo vorgegeben. Auch Bilder aus dem jeweiligen Bereich legen gewisse Farben nahe. Zudem ist die Farbe des regulären Textes sehr wichtig, genauso wie eine gewagtere Akzentfarbe, um Dinge hervorheben zu können.
Für Hintergründe können die festgelegten Farben mit weniger Deckkraft eingesetzt werden.
Für die weitere Inspiration helfen Seiten wie:
- https://www.pinterest.de/
- https://webdesign-showcases.com/category/colour
- Genauso wie das Vergleichen der Internet-Auftritte der Konkurrenten. Eine gute Produktdifferenzierung zu den Mitbewerbern ist immer von Vorteil.
- Mit diesen Seiten, oder Plug-Ins , können ganz einfach Farbinspirationen gespeichert werden:
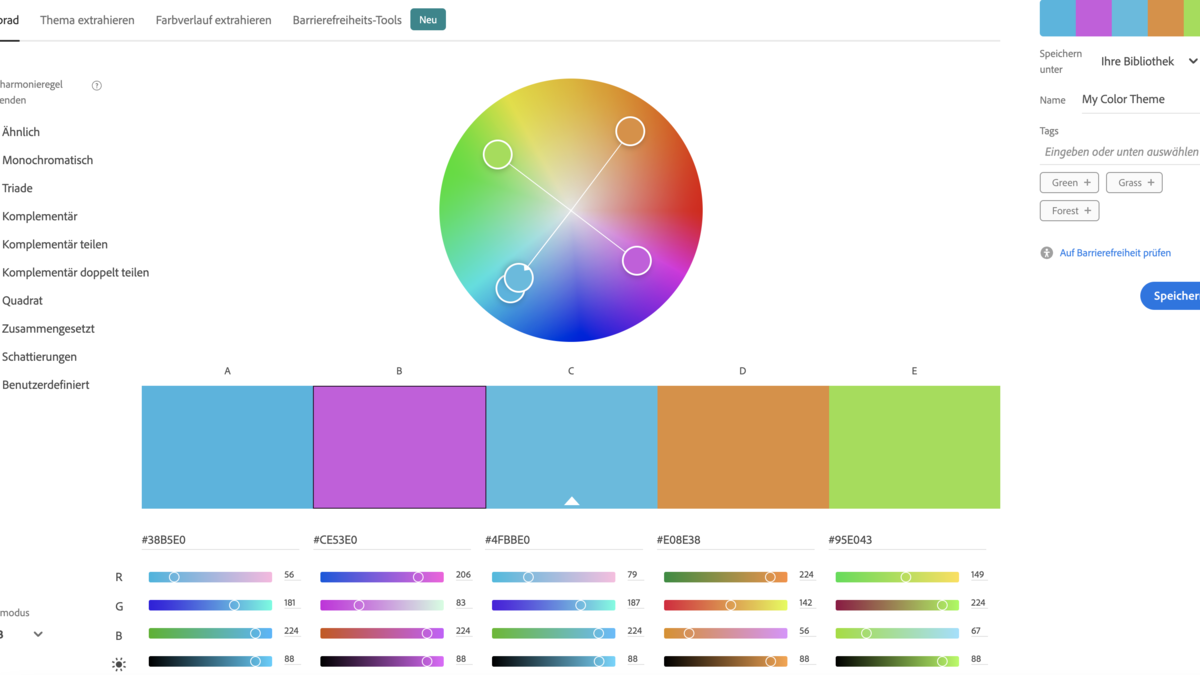
- Um dann die individuelle Kombination zu finden helfen folgende Tools:
Auch gibt es immer wieder verschiedene Trends bei der Websitegestaltung, sowie bei den Farben selbst. Diese sind mit Bedacht einzusetzen. Niemand möchte ständig seinen gesamten Auftritt ändern, aber doch am Zahn der Zeit sein. Wer im Trend liegt, eckt nicht an, fällt aber auch nicht besonders auf. Ein modernes Design, das auf den Inhalt der Seite angepasst ist und diesen perfekt in Szene setzt, ist meist der sinnvollste Ansatz.
Darstellbarkeit der Farben
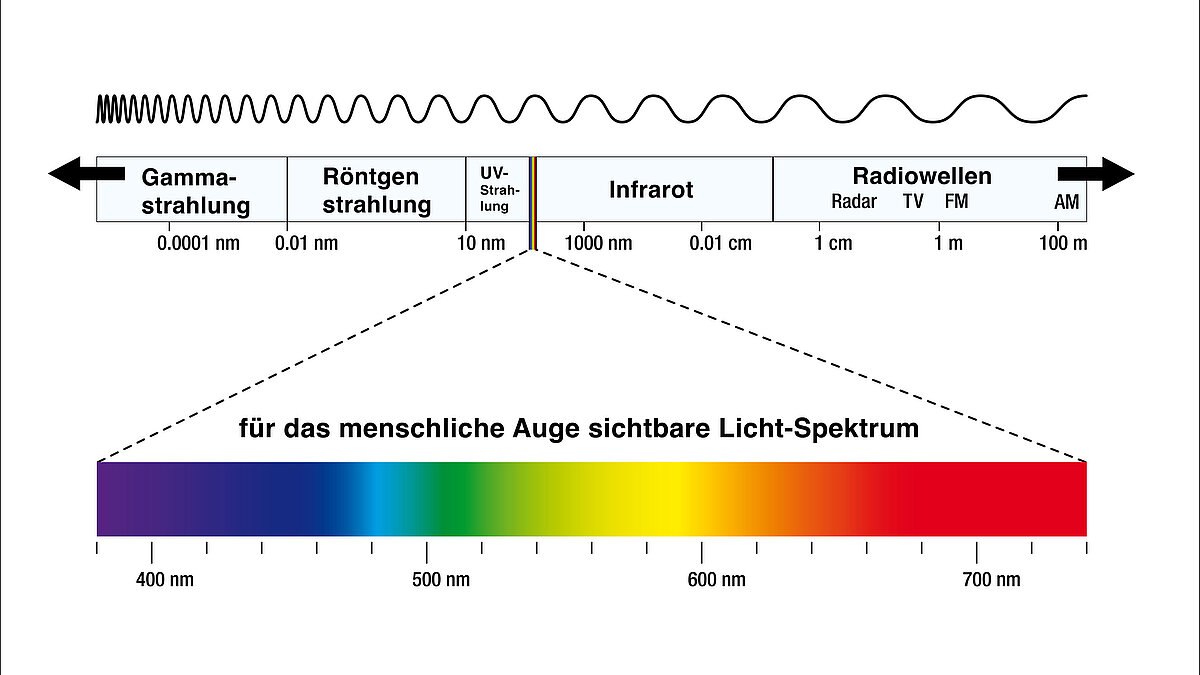
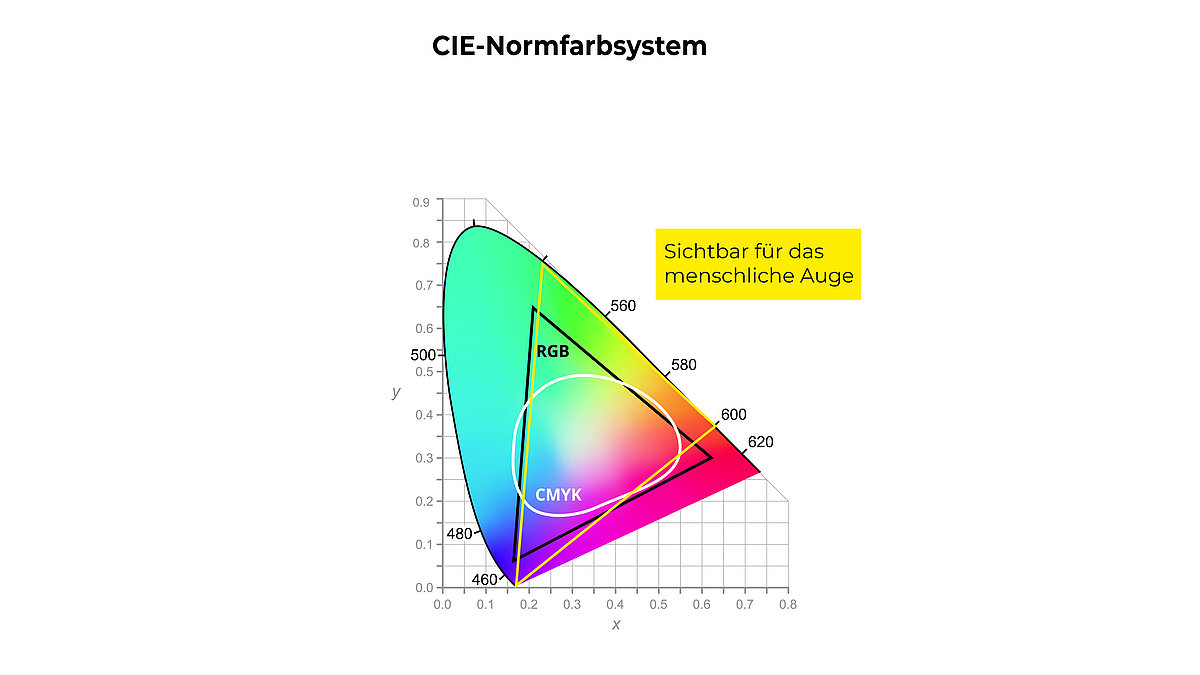
Das menschliche Auge kann nur Farben in dem Bereich von 400 nm bis 780 nm wahrnehmen. Das entspricht ungefähr 2,3 Millionen Farbtönen. Rote Töne sind länger wellig, Blau/ Violett ist kürzer wellig und Gelb/ Grün sind in der Mitte. Diese Farbeindrücke sind für jeden und jede von uns leicht verschieden. Auch auf Bildschirmen werden Farben oft unterschiedlich angezeigt. Um dies zu verhindert sollte immer der gleiche digitale Farbraum verwendet werden und die Farben der Bildschirme richtig kalibriert sein. Um Farbwerte genau anzugeben, gibt es verschiedene Varianten: Für eine Website ist die digitale Form - der RGB-Wert (Rot, Grün, Blau), oder der HEX-Code von größter Bedeutung.
Werden Farben in dem Bereich Print eingesetzt, werden diese in CMYK (Cyan, Magenta, Yellow, Black), oder mithilfe den Pantone-Farben angegeben.
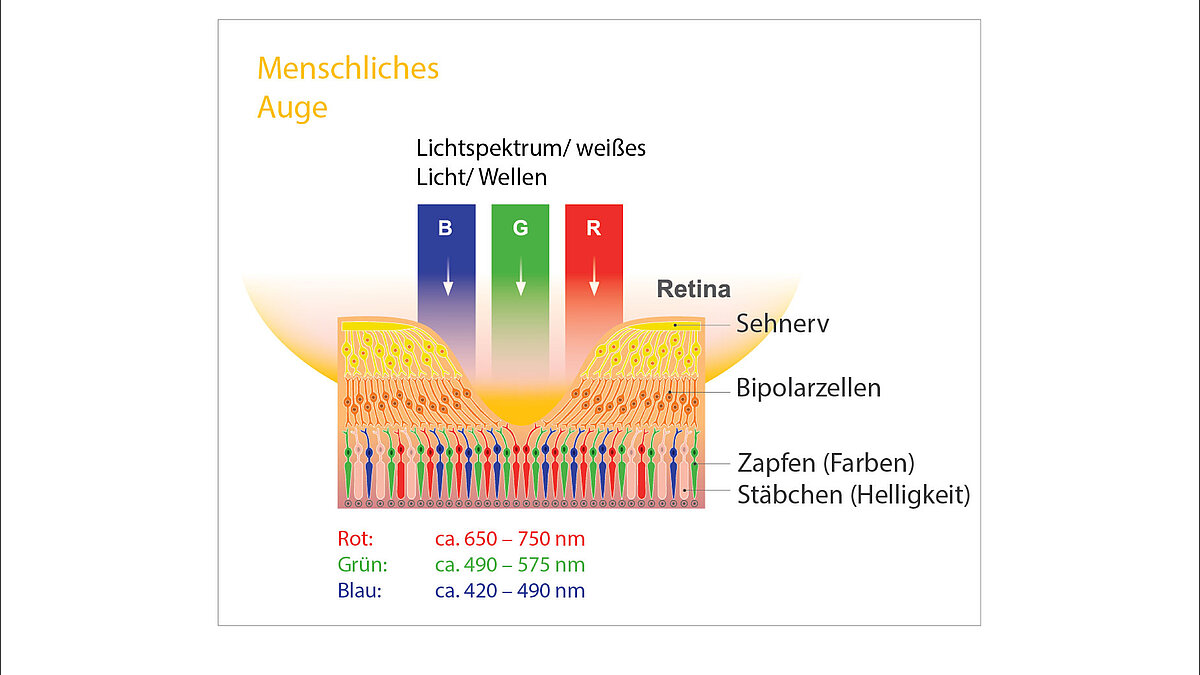
Jeder Mensch sieht Farben ein wenig anders, je nachdem wie empfindlich die Sehzellen auf die unterschiedlichen Wellenlängen des Lichtes reagieren. Um dies einmal zu testen ist folgender Link interessant: https://www.colorblindnesstest.org/farnsworth-munsell-100-hue-test/ . Auf unserer Retina/Netzhaut sitzen Stäbchen, die für die Helligkeit und Zapfen für die Farben verantwortlich sind. Es gibt drei Arten an Zapfen, die Rot-/Grün- & Blau-Rezeptoren, was uns Menschen zu sogenannten Trichromaten macht. Das weiße Licht beinhaltet alle Farben, trifft dies nun auf eine farbige Oberfläche, werden alle anderen Farben aus dem weißen Licht absorbiert und nur die Farbe reflektiert, die du letzendlich sehen kannst. Diese jeweilige Wellenlänge der Farbe, wird aus einer Kombination von Zapfen absorbiert. (z.B. Gelbes Licht wird von Rot- und Gün-Rezeptoren absorbiert und die Information „Gelb“ an das Gehirn weitergeleitet.)
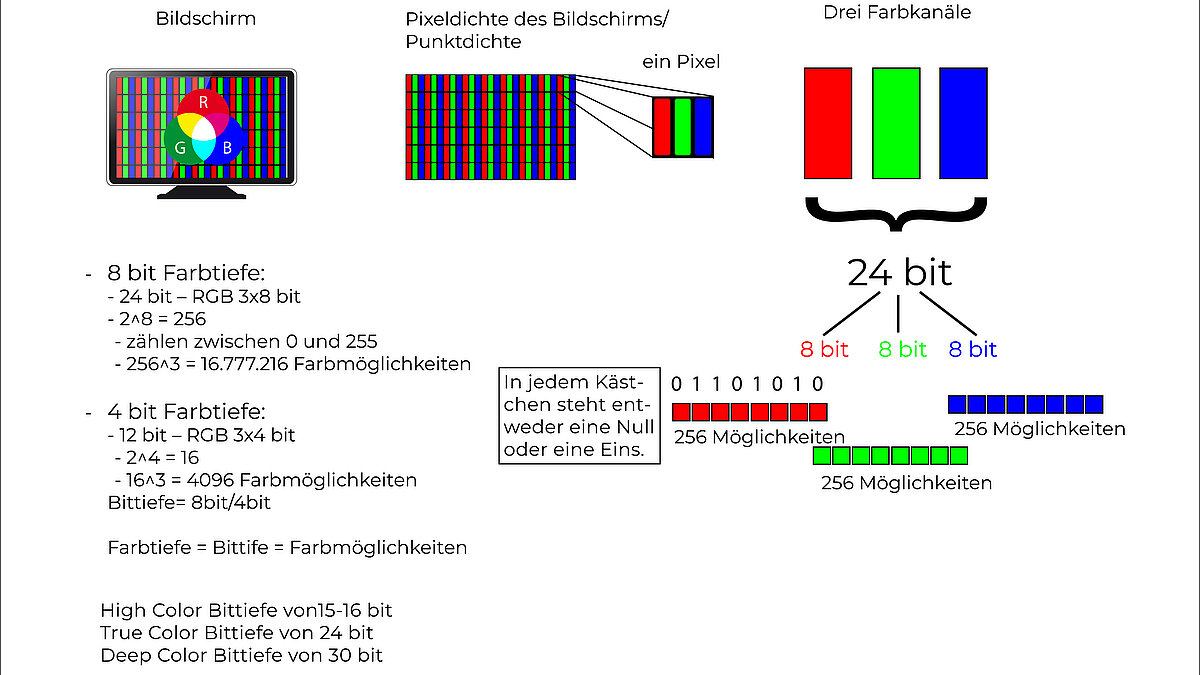
In der digitalen Welt gestaltet sich dies nun aber etwas anders. Bildschirme bestehen aus Pixeln, in denen nur drei verschiedene Farben vorkommen (Rot, Grün, Blau – RGB). Deshalb wird in einen gelben Bereich, auf dem Bildschirm, nur Rot und Grün im Pixel verwendet.
Ein Pixel besteht aus drei Farbkanälen (Rot, Grün und Blau). Jeder dieser Kanäle hat eine bestimmte Bittiefe (z.B. 8 bit – True Color), in denen die Farb-Daten gespeichert werden. Je mehr Speicher, umso mehr Abstufungen und desto mehr Farbmöglichkeiten.
Farben in Kombination
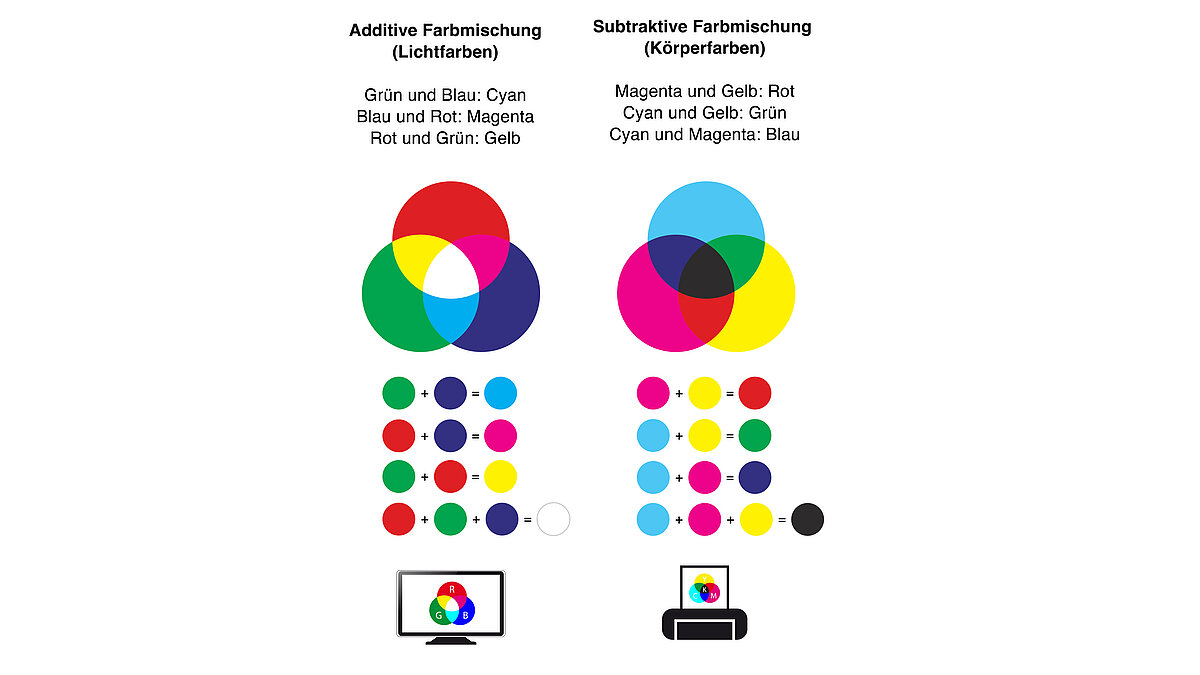
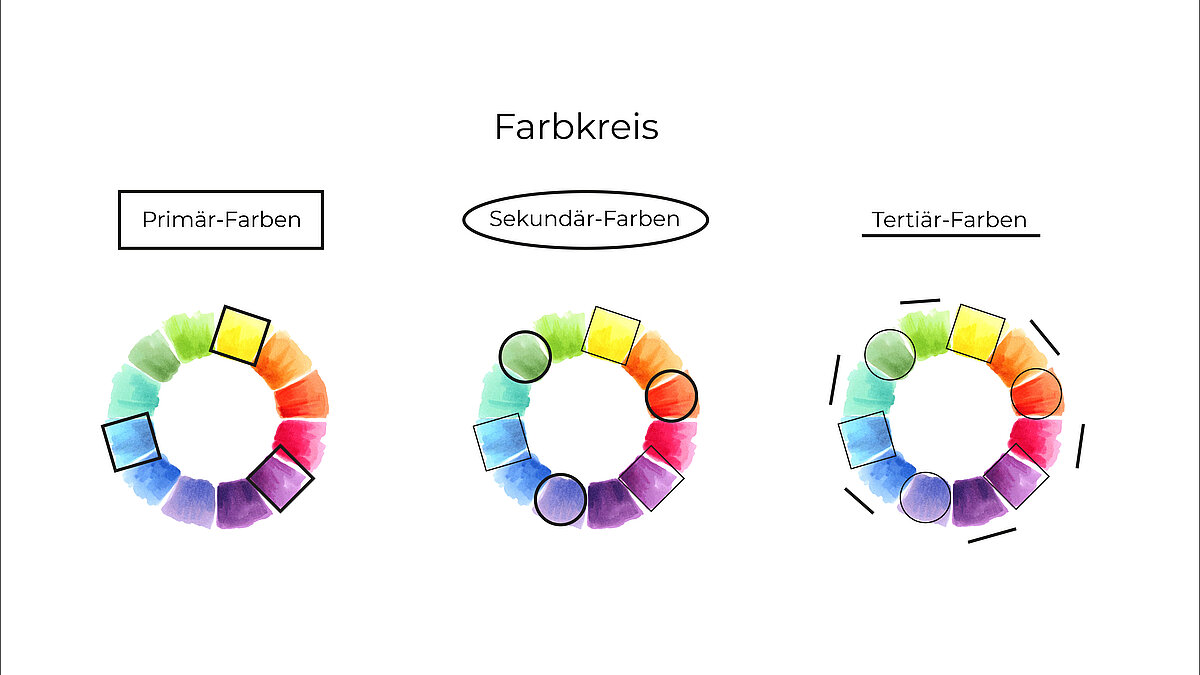
Primärfarben sind die Grundfarben, aus denen alle anderen Farben entstehen. Selbst könne sie durch Mischen nicht hergestellt werden.
Sekundärfarben sie die Farben die entstehen, wenn man zwei der Grundfarben 1:1 mischt.
Tertiärfarben sind Farben die entstehen, wenn man eine Primär- mit einer Sekundärfarbe mischt.
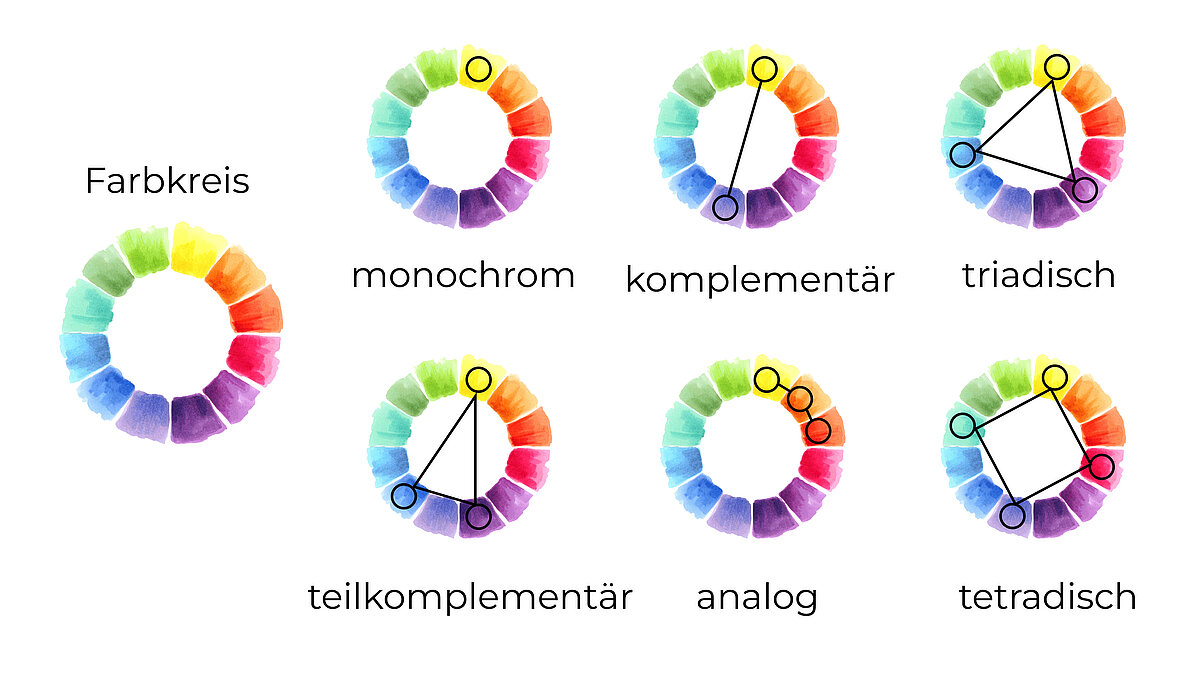
Wie mehrere Farben zusammen wirken, kann man gut erkennen - wenn man folgende Kombinationen kennt (siehe Bild):
Monochrom: einfälltig, eindeutig
Komplementär: warm und kalt Kombination, Spannung, (die Komplementärfarbe wird oft beutzt, um eine Farbe dunkler zu machen – nicht mit schwarz mischen)
Triadisch: gut zu unterscheiden
Teilkomplementär: harmonisch mit Akzentfarbe
Analog: harmonisch, ruhig, angenehm
Tetradisch: bunt, frisch, unruhig
Farben und Farbkombinationen und ihre Bedeutungen
Gerade bei Logos, oder in der Werbung, soll die Aufmerksamkeit, bei so vielen Personen wie möglich, auch unterbewusst auf das jeweilige Ziel gerichtet werden. Durch Farben werden auch schnell, klare Botschaften gesendet. Hier eine kurze Zusammenfassung:
- Rot: Liebe, Leidenschaft, energiegeladen, Angebote, Hass, Wut, aktiv
- Kombinationen mit Rot:
- Grün mit Rot: oft schwer zu erkennen, unangenehm zu lesen
- Schwarz mit Rot: wirkt hart, gefährlich
- Blau mit Rot: kühl und warm zusammen, Spannung, informativ
- Blau: kühl, vertrauenswürdig, beruhigend, seriös, passend, beruhigend, klar
- Kombinationen mit Blau:
- Orange mit Blau: bewerben meist günstiger Produkte,
- Navy: lockerer als Schwarz
- Gelb: Optimismus, Freude, Licht, Helligkeit, Selbstvertrauen,
- Kombinationen mit Gelb:
- Blau mit Gelb: gesund, natürlich bis bewerbend, günstig
- Rot mit Gelb: Warnsignale, anstrengend, Angebote
- Grün: Natur, Gesundheit, Umwelt, Heilung, Sicherheit, Hoffnung, klassisch, frisch
- Kombinationen mit Grün:
- Schwarz oder Blau mit Grün: kühl, modern, technisch, innovativ
- Braun oder Orange mit Grün: Naturaktivitäten, Gesundheit
- Orange: positiv, aufgeschlossen, jung, Selbstbewusstsein, spontan
- Kombinationen mit Orange:
- Gelb mit Orange: billig, Werbebanner, harmonisch
- Rot mit Orange: Feuer, Wärme, Gefahr
- Schwarz mit Orange: hart, aggressiv
- Violett: zärtlich, einfühlend, aktivierend, Inspiration, spirituell, verspielt
- Kombinationen mit Violett:
- Grün mit Lila: tiefgehend, natürlich, auffällig
- Blau mit Rosa: klassische Darstellung männlich und weiblich
- Es gibt bunte Farben wie oben und unbunte Farben – unbunt ist Schwarz, Weiß, und alle Grautöne dazwischen, sie unterscheiden sich lediglich in ihrer Helligkeit. Meist ist mindestens eine von Ihnen mit im Design enthalten.
Die Farbe richtig auszuwählen, hängt mit der Helligkeit, dem Buntton, der Buntheit und der Sättigung zusammen.
In ihrer Helligkeit können sich alle bunten und unbunten Farben unterscheiden.
Alle bunten Farben (alle außer Weiß, Schwarz und Grautöne) haben noch weitere Unterteilungen: Der Buntton gibt an, um welche Farbe es sich umgangssprachlich, im Groben handelt (Rot, Gelb, Orange, Braun, …). Die Buntheit gibt an wie sehr sich die Farbe von Unbunt unterschiedet, also wie weit sie von Schwarz und Weiß entfernt ist – je größer der Abstand, desto weniger weiße und schwarze Anteile, also eine hohe Buntheit. Mit mehr Weißanteil werden die Farben blasser und gehen in die Pastell-richtung. Mit viel Schwaz wirkt die Farbe leicht dreckig.
Die Sättigung hängt nur vom Weißanteil ab, je mehr Weiß desto weniger gesättigt ist die Farbe.
Hilfreiche Tipps
Zu einem Design einer gesamten Website kommen noch einige weitere Aspekte hinzu: Wireframe (Gestaltungskonzept), Typografie (Schriftart), Design der Gestaltungselemente (Buttons, Links), Menüdesign, Anpassung des Header- und Footer-Bereiches.
Tipps für das Einsetzen von Farbelementen:
- Hintergrund mit gewählter Farbe auf Deckkraft z.B. 10%
- Wie viel von welcher Farbe, die Prozente der Deckkraft herabsetzen
- Akzentfarben richtig und wenig setzen (sie generieren Aufmerksamkeit)
- Dünne (modern) oder dicke Elemente einbringen
- Was ist im Hintergrund von was? Überschneidungen gezielt einsetzen.
- Anordnung auf der Seite (Übersichtlich, aber abwechslungsreich/interessant gestallten)
- Harte/ klare Kanten oder Verläufe einbringen
- Bei einer Art bleiben, Dinge zu verwenden (CD – Corporate Design)
- Schriftart aus dem Logo verwenden (oder eine ähnliche)
- Evt. Trends verwenden: z.B.an Darkmodus angelehnt (dunkle, schwarze Töne)
- Wenn sich viele ähnliche Bilder auf der Seite befinden: Farben an diese anlehnen
- Helle oder dunkle / warme oder kalte Farben
- Nicht zu viel auf einmal – wenige gezielte Merkmale setzen
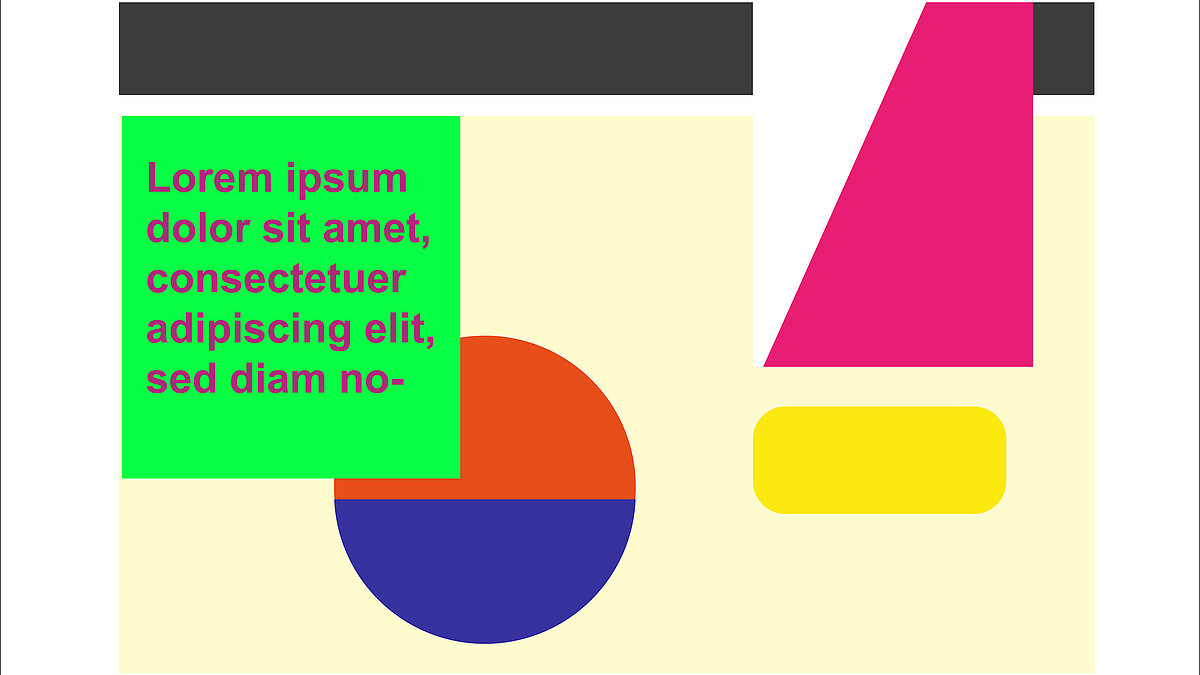
So eher nicht...
Fazit
Bei Farben gibt es nichts was nicht geht.
Wichtig ist es, dass das Gesamtkonzept stimmt.
Das komplette Erscheinungsbild, inklusive der Farben, sollten den Zweck ihrer Verwendung widerspiegeln. Um das Farbkonzept sollte sich bei einem neuen Design, mit als erstes Gedanken gemacht werden. So kann man Elemente besser anordnen und deren Wirkung gleich besser sehen. Wenn du nun Lust bekommen hast, selbst in den kreativen Prozess - in deinem Bereich einzusteigen, ruf uns einfach an, oder schreibe eine E-Mail.