Früher, mit der Erfindung des Internets waren Websites sehr einfach aufgebaut. Man hatte einen Nutzer, der eine Website öffnete und man hatte einen Bildschirm, auf dem die geöffnete Website dargestellt wurde. Doch spätestens als das Smartphone geboren wurde, musste man diese Websites auf die verschiedenen Bildschirmformate bringen.
Du dachtest, das passiert alles völlig automatisch? Jein.
Natürlich kannst du eine Desktop Website ohne ein responsives Design auch auf Geräten mit kleiner Bildschirmgröße öffnen, aber das würde genau so aussehen:
Und das will doch wirklich keiner! Was genau das responsive Webdesign macht und wie es funktioniert erfährst du hier.
1. Was versteht man unter dem responsive Webdesign?
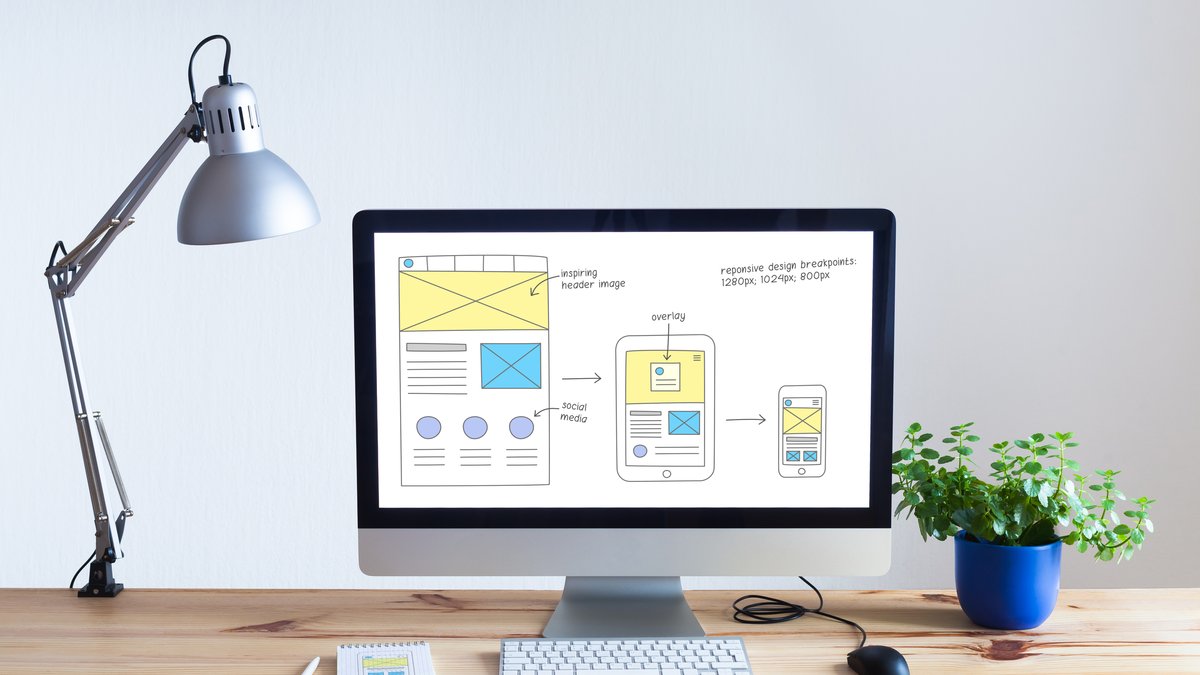
Wortwörtlich übersetzt, bedeutet responsive Webdesign, reagierendes Webdesign. Der Nutzer muss sich mit seinem Gerät also nicht an die Website anpassen, sondern die Website passt sich der Displaygröße des verwendeten Geräts an. Die Website reagiert und korrespondiert also mit der Bildschirmgröße des jeweiligen Endgerätes. Somit wurden aus einem Website Layout, mehrere flexible Designs, welche die Benutzerfreundlichkeit maximieren. Hierbei konzentriert man sich in der Regel auf den Desktop, das Tablet und das Smartphone.
2. Wie wende ich das responsive Webdesign an?
Desktop
Hier geht man von einem breiten Bildschirm im Querformat aus. Das heißt, du hast viel Platz für horizontal ausgerichtete Elemente wie Bilder, Grafiken und Menüpunkte. Eine übliche Größe für Websites unter den Desktop-Größen ist die Standard-Seitenbreite 1920x1080 Pixel.
Smartphone
Das Smartphone bietet nur ein kleines Display im Hochformat, welcher wenig Platz in der horizontalen Ebene bietet, weshalb Elemente vertikal ausgerichtet werden müssen. Zudem besuchen Smartphone-Nutzer Websites in erster Linie nur, um schnellstmöglich Informationen wie Öffnungszeiten, Adressen und Telefonnummern abzurufen. Mobile Websites sollten es dem User also besonders einfach machen, die benötigten Informationen schnell zu finden, ohne durch grafische Elemente oder speziellen Funktionen abgelenkt zu werden. Aus diesem Grund wird nur angezeigt, was wirklich notwendig ist. Platzsparen kannst du beispielsweise, indem du Menüpunkte unter einem sogenannten „Burgermenü“ zusammenfasst und diese durch einen Klick darauf, zum Vorschein kommen lässt.
Tablet
Das Tablet ist eine Mischform aus Desktop und Smartphone. Es bietet deutlich mehr Platz als das Smartphone, ist aber dennoch sehr viel kleiner als der Desktop. In der Umsetzung bedeutet das, dass du dich zwar an einem vertikalen Design orientieren musst, du aber dennoch genügend Freiraum hast, um Elemente auch nebeneinander platzieren zu können.
Zusammenfassend lässt sich also sagen: Je besser du deine Designs anpasst, desto benutzerfreundlicher, aber auch aufwendiger wird deine Website. Dementsprechend wachsen auch die Anforderungen an das moderne Webdesign mit jedem neu hinzukommenden webfähigen Gerät.
3. Die zwei Prinzipien für responsive Webdesign
Bei dem responsive Webdesign unterscheidet man zwischen zwei Vorgehensweisen, eine Internetseite auf die Bildschirmgrößen der verschiedenen Endgeräte anzupassen.
Prinzip 1: Gracefull Dagredation
Einerseits gibt es das Prinzip „Gracefull Degradation“, also die würdevolle Herabstufung. Du verwendest es bei einer bereits bestehenden Internetseite, die du nun auf ein responsives Design umrüsten möchtest. Die Desktop Website musst du also so weit reduzieren, bis nur noch die Kerninformationen und -funktionen verfügbar sind, sodass du diese auch auf dem kleinen Smartphone Bildschirm problemlos bedienen kannst.
Prinzip 2: Progressive Enhancement
Andererseits kannst du dich für das Prinzip „Mobile First“ oder auch bekannt als „progressive Enhancement“ entscheiden.
Darunter versteht man, wie der Name schon sagt, eine progressive Verbesserung. Du entwickelst deine Website von Beginn an im responsiven Design. Das heißt, du optimierst sie als erstes für kleine Geräte und lässt diese immer größer und leistungsfähiger werden.
4. Responsive Webdesign mit Hilfe von Media Queries und Breakpoints
Doch was versteht man überhaupt unter Media Queries und Breakpoints?
Media Queries machen es dir möglich, das Layout deiner Webseite durch Breakpoints im CSS an verschiedene Ausgabemedien angleichen zu können. An den Breakpoints springt das Design dann schlagartig um, um sich selbstständig auf die nächstkleinere oder -größere Displayauflösung anzupassen. An der Stelle gibt es mittlerweile auch verlässliche Frameworks, welche für dich die Grundstruktur des Layouts erzeugen können.
Doch bevor du damit beginnen kann, musst du den aufwändigsten Schritt bei der Entwicklung eines responsiven Webdesigns abschließen: Die Erstellung eines Plans, wie die Webseite auf den unterschiedlichsten webfähigen Geräten dargestellt werden soll. Hierbei ist nicht die Rede von den typischen Bildschirmgrößen wie zum Beispiel das Google Pixel 6 mit einer Bildschirmauflösung von 1440 x 3120 px oder das Samsung Tab S8 mit 2.560 x 1.600 px. Bei der Planung musst du keinesfalls jede spezifische Größe heranziehen – mal ganz davon abgesehen, dass das in der heutigen Zeit schlicht unmöglich ist. Viel effektiver ist es, ein paar wenige Breakpoints zu setzen, an denen das Layout der Seiten automatisch umspringt.
Einen solchen Breakpoint und die entsprechenden CSS-Anweisungen musst du aber nur dann einfügen, wenn dein Layout nicht mehr stimmig auf den unterschiedlichen Geräten dargestellt wird. Das heißt, wenn die Bildschirmauflösung variiert. Die CSS-Eigenschaften in den Media Queries überschreiben dabei jeweils nur die Eigenschaften, die durch den Breakpoint geändert werden. Die Definition der Breakpoints in den CSS-Media Queries erfolgt durch die Angabe eines Pixelwertes. Um eine korrekte Anzeige auf jedem Gerät zu gewährleisten, musst du einen Viewport Meta Tag in den Head-Bereich des HTML Quellcodes einfügen. Damit ist gemeint, dass die Größe des Sichtfensters definiert wird. Dieser Meta-Tag gibt dem Browser Anweisungen, wie er die Abmessungen und die Skalierung der Seite steuern soll.
5. Fazit
Im Responsive Webdesign folgen die Funktionen, das Design und der Inhalt immer den Displaygrößen des verwendeten Gerätes.
Ganz abhängig von deinem Projekt kannst du dich entschieden, ob du das Prinzip „Gracefull Dagredation“ oder“ Mobile First“ verwenden möchtest. Hierbei helfen dir auch Media Queries und Breakpoints, damit du deine Websites an die verschiedenen Ausgabegeräte angleichen kannst.
Nur so kannst du gewährleisten, dass sowohl Funktion als auch Design und Inhalt auf möglichst allen Endgeräten Benutzerfreundlich miteinander agieren.